SEJA BEM VINDO - DEV-CODE
VS Code - Melhores extensões para Front-End
Conheça as melhores extensões disponíveis do VS Code para Front-End e melhore a eficiência dos seus trabalhos.
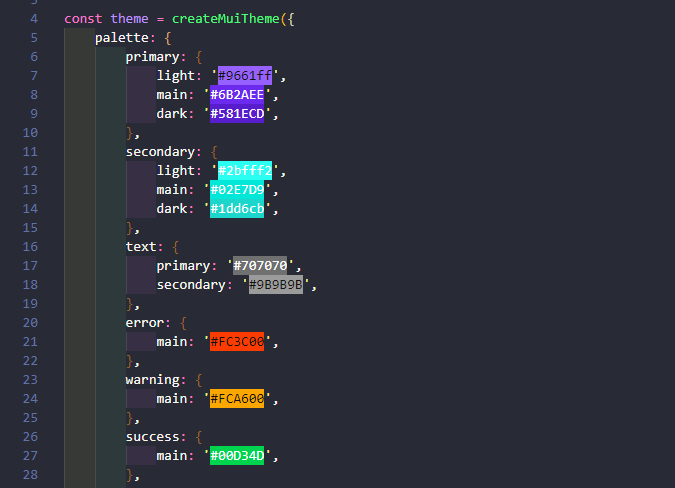
1- Color Highlight

O Color Highlight é uma ótima extensão para front-ends. Ela identifica quando você escreve o código de uma cor e a exibe no editor. Assim fica fácil de saber de qual cor se trata cada código
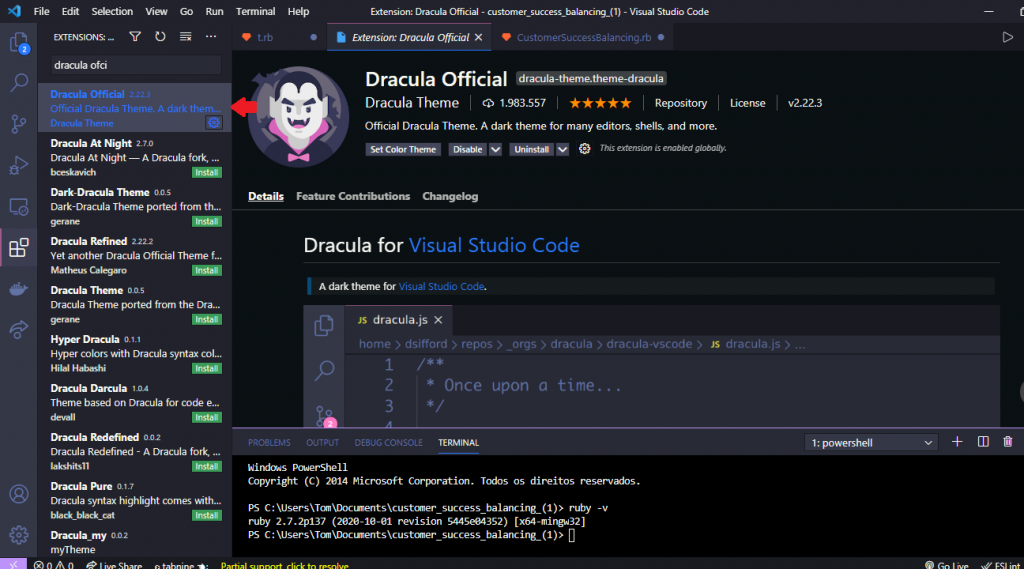
2- Dracula Official

Para poder personalizar o ambiente de desenvolvimento, muitos optam por utilizar temas que alteram todo o visual do editor, sendo o Drácula um dos mais utilizados pela comunidade. Para instalar essa extensão, basta pesquisar por Drácula Official e selecionar a primeira opção:
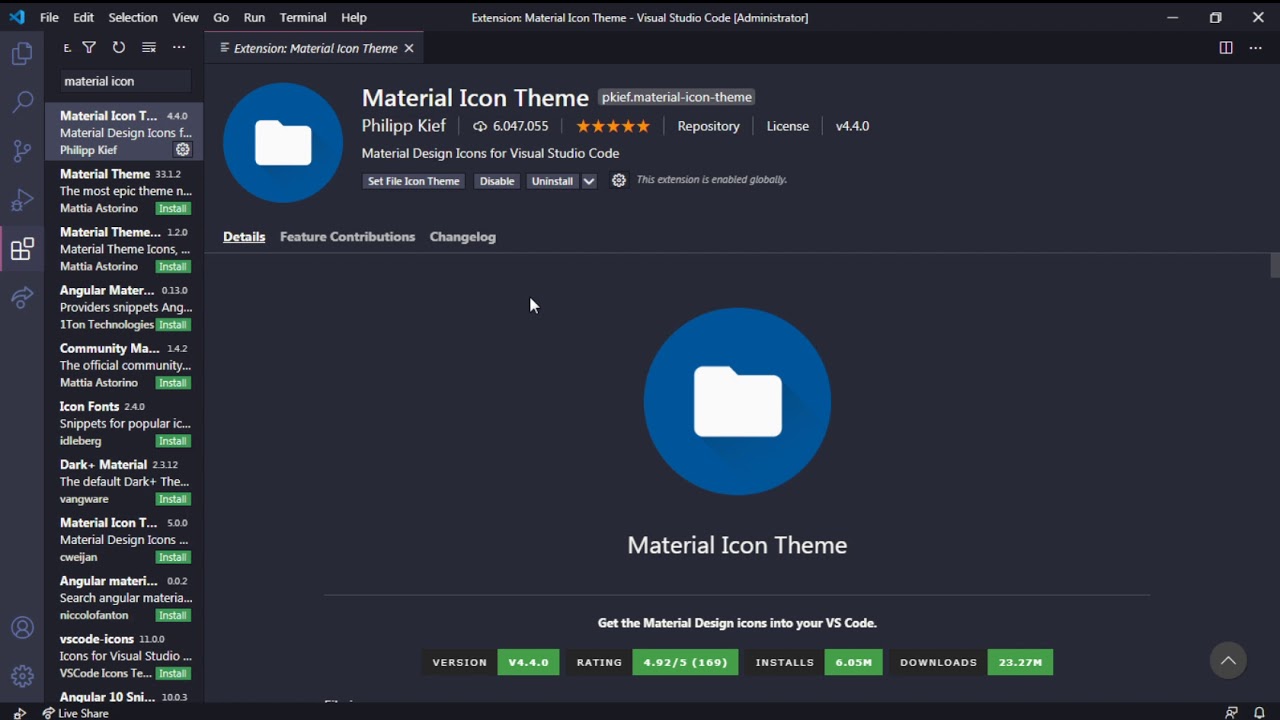
3- Material Icon Theme

O Material Icon Theme traz uma boa variedade de temas para ícones, inclusive podendo padronizar mais amplamente as pastas. Ele é tão completo que traz padronização até mesmo para as pastas src, algo que nem sempre é possível encontrar.
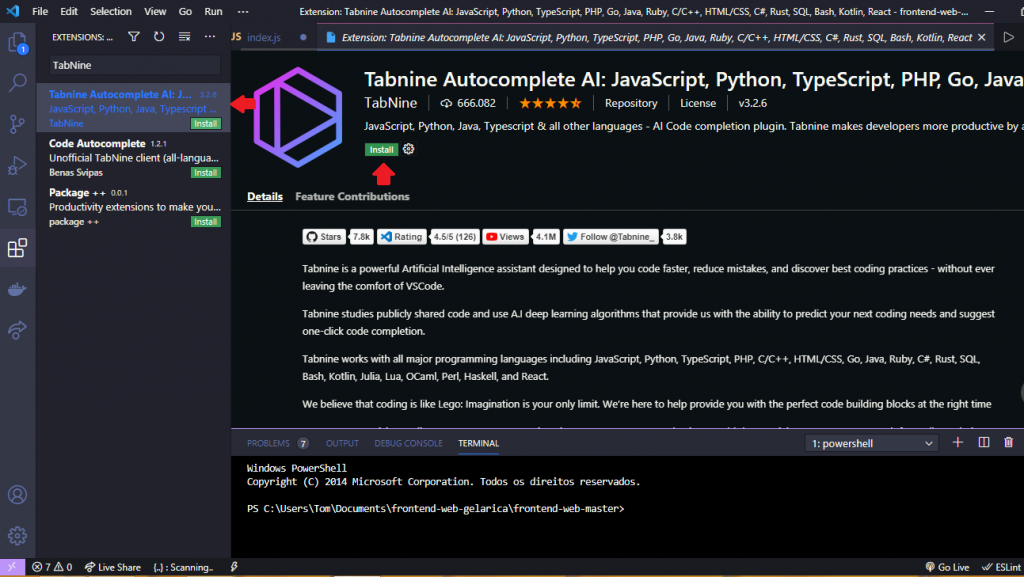
4– Tabnine

O Tabnine foi criado com base em um modelo de inteligência artificial, que usa Machine Learning para sugerir o que provavelmente será digitado, em tempo real. Essa extensão fornece uma pequena parte do código-fonte reutilizável (snippets), além de reconhecer o código de qualquer linguagem. A mesma mostra também a probabilidade do uso do snippet.
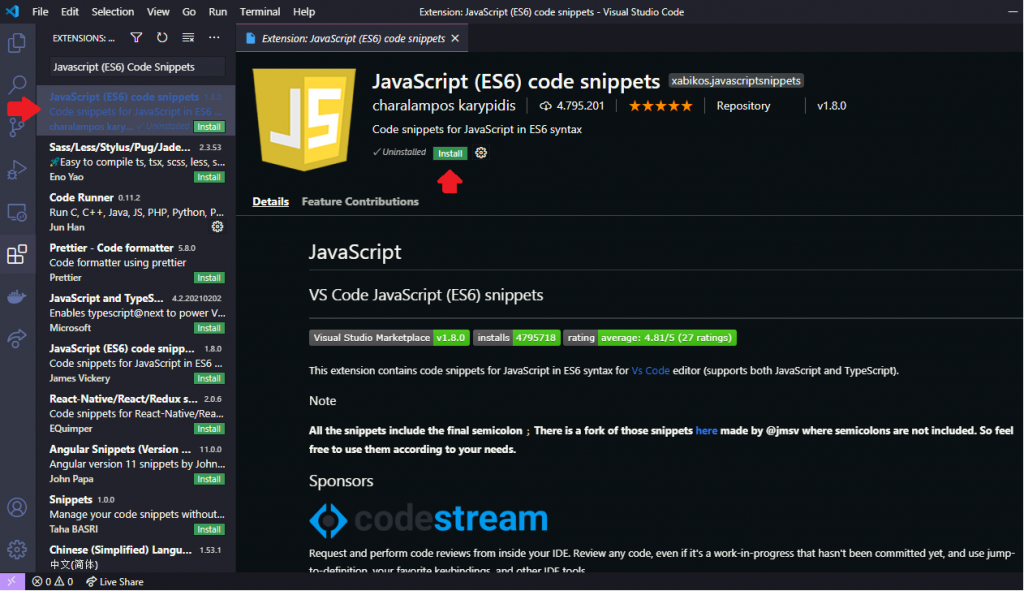
5- Javascript (ES6) Code Snippets

Essa extensão se torna essencial para todo desenvolvedor front-end, pois fornece trechos não só do código JavaScript como também do Vue, React e Type Script e HTML com muita praticidade. Pesquise pelo nome javascript code snippets e selecione a primeira opção. Ao lado vai aparecer toda a documentação da extensão, que pode ser consultada sempre que tiver dúvidas. Para instalar no editor de texto, basta clicar em install, e pronto, já pode utilizar os recursos em seu código.